256 Colour Tutorial Part 1(V2.62)
Basic Setups (by Gilbert Cheung)
Knowing 256 colour modes
First, here are some basic knowledge about 256 colour modes. You may skip the following paragraph if you think you know enough about them already.
Under 256 (8-bit) colour modes, each pixel on screen is stored as one byte (8-bit). Unlike the "Direct Colour" modes (15/16-bit hi-colour and 24/32-bit true-colour modes, 8-bit colour mode is an "Indiced Colour" mode) the contents of the 256 colour slots in 8-bit modes need not be fixed, but instead, each of the slots can be set to any of the available 262,144 colours at one time (the VGA/MCGA base palette), so you can make variations to the colours displayed to suit your needs.
Preparations
If you have made up your mind and have decided clearly that you want to use 8-bit graphics for your game, not only for the sake of simplicity, file sizes and speed, but mainly want it to be benefited from the fancy palette effects, you really should do some work in the planning stage, about the usage of the colour slots, before starting the production. The underlying reason is, unlike the "Direct Colour" modes (with which you can draw each piece of your graphics with any combinations of the available colours, without affecting one-another), you must take care of the dependencies in 8-bit modes. For example, if you set colour slot #50 to be yellow in one sprite, you can't make another sprite which may appear at the same time, to have slot #50 set to red. Moreover, if you use MANY variations of colours on your sprites, you may need to worry about the 256 limited slots all being used up quickly.
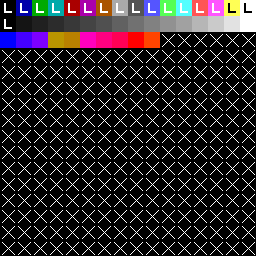
When you start a new game in the AGS editor, by default, it will be a 256 colour one (unless you have it changed by clicking the "Change game colour depth" button in the Palette editor). Now go to the Palette editor, you'll see the default set of palette colours:
There are a total of 256 usable colour slots (slot #0 through slot #255), you may also notice that there is a letter "L" on each of the first 17 colour slots (slot #0 through #16), it means that these slots are "locked" by the editor, so you should leave them unchanged through-out the whole game (actually you can change their values in-game, but this is not advisable, as they're mainly used for system graphics/messages/etc., moreover, without messing with them, you still have full control of 239 colours). Slot #17 through slot #41 are assigned as sprite colours by default, you can just leave them alone, or if you don't like them, you can change them to suit your needs. The remaining 214 colours (slot #42 through #255) are "room dependent" by default, so their values can be different in different rooms (mainly used for room backgrounds), as shown by the big "X" on each of these slots.
Now, click on one of the colour slots, if it's not a "room dependent" colour, you'll see some (R, G, B) values on the upper-right corner of the Palette editor, this order-tuple of values determines how the colour of that particular slot will be like in the game. If the colour you clicked is not a "locked" one there'll be three (3) adjustable sliders, with which you can adjust each of the (R)ed, (G)reen and (B)lue channel values for that slot. Under standard VGA/MCGA palette, each channel can have 64 levels of different intensities, running from 0 (zero intensity) to 63 (full intensity). For example, (0,0,0) is black, (63,0,0) is red, whereas (63,63,63) is white. Now, try dragging the sliders and watch the colour changes, hope you'll get a hang on how things work now.
Note: Depending on the graphics packages you use, the channel ranges may be expressed differently. For example, in Deluxe Paint ][ Enhanced, each of the channels' intensity ranges from 0 to 100, and in some of the more "modern" programmes like Grafix 2 the range is probably from 0 to 255. Nonetheless, when imported into the AGS editor, they will be hashed to the standard 64 level intensity anyway.
After having fun messing with the colours, it's a nice idea to quit the editor to discard of the nasty random colour tests you made and restart it, and it's now time for the important part - to make the decision on the general usage of the slots - how many slots should be "fixed" so they'll be "unchanged" (words like "fixed" and "unchanged" are relative terms in my tutorials, you will find out why later...) through-out the whole game, and how many of them should be set "room dependent" so they can be different in different rooms. I suggest that you divide the palette into 2 parts - the first part and the second part, while the first part is for the "fixed" colours, the second part is for the "room dependent" colours, and don't let them scattered around for the sake of better organisation. Now there're 256 colour slots in total, you may decide how many colours should be assigned as "fixed" (mainly for sprites) and use the rest as "room dependent" (mainly for room backgrounds). If for example, you want your sprites to look more cartoony and don't need much variations on their colours you may assign less colour slots to them (thus you can have more colours for backgrounds), on the other hand, if you need more colours for sprites you may assign more slots to them (the drawback is that you may have less free colours for room backgrounds now). If you cannot make up your mind I suggest you divide the palette into equal halves, that is, to use the first half (#0 to #127) for sprites and the second half (#128 to #255) for backgrounds, and if you do things right you can still change the assignment halfway through the production process if needed.
Now, DON'T CHANGE ANYTHING IN THE PALETTE EDITOR, this is not (yet) required in this stage. Click the "Export palette to file..." button, name the file and save it as .PCX format, like this]. DON'T bother using the .PAL format, as most graphics packages can load .PCX files already and .PAL is an ambiguous file extension that different graphics programmes may interpret the format differently. Even if your favourite graphics package cannot load .PCX files, you can use free conversion tools (e.g. Irfan View) which won't change the colours or mess with the palette slot orders during conversions, this is VERY important if you take it serious and really want to use the 8-bit palette effects to the max. You can keep a copy of the saved file in a safe place for your convenience, in case you'll start another 256-colour project later (or just download the file linked above).
Making your first sprites in 256 colours
You can now make some graphics with your favourite graphics package, but bear in mind that if you really want to do nifty effects with the 8-bit palette, it's always preferrable to create the graphics natively under this colour depth, to save you from the mess of conversions. Two good choices of such programmes are Deluxe Paint ][ Enhanced and Grafix 2, as they're 8-bit pixel graphics editors and they won't do foolish things automatically (like "friendly" sorting and trimming your palette, merging slots with similar colours, dithering you images, etc.). This is VERY important, as we want the imported graphics to be COMPLETELY IDENTICAL to the original, including the slot indices, for the desired effects to work. Most of the other graphics programmes, especially those windows "modern" "powerful" ones, like M$Pain (hehe), Photoshop or Paintshop Pro, etc., are definately NOT good choices, so take my advice - DON'T USE THEM, or else you will end up in miserable troubles like some time traveller did.
I usually start by drawing some sprites first, because after you have set up some of the "fixed" colours for the sprites, you can also use them in backgrounds if appropriate. You can start the graphics package, the first thing you need to do is to make the editing palette of your image to match the one you exported from the AGS editor, in some of the graphics packages you can just start a new image and import the palette from the exported .PCX file but for programmes without this feature (like DP2E or Grafix 2) you can use the following trick:
- Simply load the exported .PCX file into the programme.
- Well the size of the exported image was '256 pixels by 256 pixels', which may not be what you want, you can just change the image size yourself (e.g. '320 pixels by 240 pixels', depending on your own needs, if you're drawing sprites just set it to a size which you think is large enough to hold some amount of sprites you're making in one session; if you're drawing a background just set it to the game's screen size for a non-scrollable room, or some other larger appropriate size if it's for a scrollable room). Note: To change the image size, if you're using DP2E, just choose "PICT(URE) --> Page Size..." and then enter the new size in the boxes below "Custom size", then click "OK"; if you're using Grafix 2, just click the "Screen size / Safe. res." icon, then click on the "Width" and "Height" boxes to change them (you have to hit ENTER after entering a value), then click "OK".
- Clear the image (with a background colour of your choice, usually slot 0) to get rid of the "palette squares" of the original image.
- Save the image with a name of your choice, it will become a base image for your graphics.
Before you start drawing, you may do two more things to aid you through the rest of your creations:
- If you don't like the default colours set by AGS (apart from those "locked" ones, so that means slots #17 through #41) you may discard them first (if you don't have problems with their existence, and like to use them in their default forms anyway or, if you want to keep CJ's original classic roger and GUI sprites, just skip this step), the easiest way is to turn them all into black first. Tip: If you are using DP2E, launch the palette dialog by clicking on the active colour on the bottom right part of the screen, first click on colour #16 (the first colour on the second column, which is already black), click the "Spread" button, then click on colour #47 (the last colour on the third row, which is also black by default). If you are using Grafix 2, launch the palette dialog by clicking on the "palette editor" button, click on colour #16, hold the mouse button and drag until the colours in the second and the third columns are all selected, then click the "Spread" button. Note: Be careful that you didn't alter the colours of the "locked" colours.
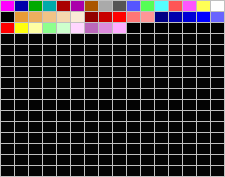
- You may have noticed that colour #0 is black by default, but now I am telling you, that you should change the colour of this entry to something else (even if it belongs to a "locked" colour, I will explain later), I usually change it to pink (by dragging both of the R and B sliders to full intensity) which is the default transparent colour used in many programmes, if you want to use this pink colour (or some other colours close enough to it) in you game's graphics, you may change the colour of this slot to some other colour that will clash less with your in-game graphics. After the changes the palette should look like this:
You can now start setting some of the colours, starting from the first editable one (ie. slot #17, or #42 if you want to keep the original colours set by the AGS editor), to colours that you think will be commonly used by your sprites, then you may start drawing your sprites, adding more colours to the palette in the process, if needed. For example, I come up with this which contains the following sprite:
and the palette is currently set up like this:
You'll see that before drawing this first sprite, I thought that shades of skin colour, red and blue might be quite frequently used in my sprites, so I first set up slots #17 to #31 to contain these colours (the second row), even though some of the slots were still not used for painting my first sprite, they may still be used later in some other sprites, so don't be afraid that they'd be wasted at the time being. When I was drawing a sprite I add more colours to the palette when needed (see the third row of colours). Note that when I needed the black colour I used slot #16 (like in her antenna and eyes), whereas when I needed transparent colour I used slot #0, as shown by the surrounding pink colour, that's the reason I changed slot #0 to some other colour - so it won't clash with the black colour in case I need to use it in my sprites. Note also that I put a white rectangle surrounding the sprite, it will certainly help when it is to be imported into an AGS game. Next I may continue to draw more sprites, but as I am so excited I really want to see it imported into my game. Go to "palette editor" of the AGS editor, check the range of colours to import as sprite colours, in my case it's slot #17 through #37, so I first click slot #17, HOLD the SHIFT key and click slot #37, so that the desired range is selected, make sure that the "This colour is room-dependent" checkbox is UNCHECKED and click the "Import slots from file..." button, now we just need to choose the image file containing the sprite (if it already is in .PCX format, if not, convert it to .PCX format first, too bad you can't import colour slots from .BMP files at the moment), and the colours of the selected slots will change to match your image file. Now, slot #38 through #41 still contains the original colours set by the editor and I don't like them, I just select these 4 slots (click slot #38, hold SHIFT and click slot #41), then check the "This colour is room-dependent" checkbox, to make them get out of my sight temporally. The current palette should look like this:
Now, go to "Sprite manager" of the AGS editor, right click and select "import new sprite...", make sure that 1) the "Remap colours to game palette" checkbox is unchecked, and 2) the "Transparent colour" is set to "Palette index 0" (you can set the other settings yourself depending on your need), like below:
Now, click "Import from file..." and select that image file containing the sprite, right drag the rectangle to match the size, blah bla..., your imported sprite will now be stored EXACTLY like the originally drawn one. (During import you may see that the pink colour becomes black, don't panic, as you'll later find out that it should be imported perfectly with that "pink" colour region transparent when you put it over a background. You may also find out that drawing a rectangle around the sprite helps, otherwise I might have cropped out the antenna accidentally.)
Note: With AGS V2.6SP1 and earlier, the editor cannot remember some of these settings well, so if you import another sprite later, you should double-check to make sure that the settings are correct before importing. This was fixed in later versions of the editor.
Now I draw another sprite on the same image file, adding the following sprite:
The palette has now become:
You'll see that in this second sprite some of the sprite colours set before were used (this time I even used some of the colours not used in the last sprite, e.g. slot #17, the darkest skin tone), and more colours were added (slots #38 through #40). So, to import this sprite, I first select slot #38 to slot #40 in the Palette editor (like before), uncheck the "This colour is room-dependent" checkbox (if necessary), and then import these 3 new colours from the sprite sheet into the editor:
That's one way you can create sprites in the game making process, and how to add more colours (if needed) in due course, so basically you can draw more sprites, adding more colours if needed, import, draw more sprites... etc. One thing you need to take care of is what you had decided at the beginning - how many colour slots were actually assigned for those "fixed" sprite colours (in my case it's slot #0 to #127), so when you design your sprites and add colours to the palette, make sure you have some planning on them, and don't add too many new colours unless it's really necessary, or it will reach the limit you set real quickly, and that should not be considered good organisation. (If you are sure that your backgrounds won't need that many colours, you may make a compromise though, that is, change your decision by increasing the number of colour slots planned for sprites, you will have less free slots for backgrounds then.)
Making your first backgrounds in 256 colours
Having done some sprites I think it's now time for me to make some backgrounds. First I make this background, you may check out that its palette is like:
Note that when I make a background I just save a sprite image as a different name (so it has all the sprite colours properly set), change it's size to the background size I need, clear it, and then start adding colours from the end of the palette, as they're supposed to be "room dependent", so you can paint your backgrounds with these slots and make them different in different backgrounds if necessary. Note also that the first half of the palette matches that of the sprites so I can still use the fixed colours in my backgrounds if necessary (just don't change their colours as you may have drawn some of the sprites with these slots already). Now you may try importing it as a room background. My test game used 320x240 as its default resolution, so the background is of this dimension. Go to "Room Editor --> Setting" of the AGS Editor, and click the Import background (exact palette) ![]() button (make sure you didn't click the Import background
button (make sure you didn't click the Import background ![]() button wrongly, note also that these two actions are now moved to the Room dropdown menu since AGS V2.7), the background should be imported without any problem. NOW (that is, you didn't restart the editor, start/load a new room, etc.) if you select the last few rows of slots in "Palette Editor" and uncheck the "This colour is room-dependent" box you'll see that the colours are imported perfectly like in the original image:
button wrongly, note also that these two actions are now moved to the Room dropdown menu since AGS V2.7), the background should be imported without any problem. NOW (that is, you didn't restart the editor, start/load a new room, etc.) if you select the last few rows of slots in "Palette Editor" and uncheck the "This colour is room-dependent" box you'll see that the colours are imported perfectly like in the original image:
(Don't forget to set these colours back to "room-dependent" after checking, otherwise your next background may not be imported perfectly.) It's time for me to try out how it'll look like in a compiled game now:
I had added the two imported sprites as objects to check if things went smoothly, note that the girl's sprite was imported perfectly as her antenna are intact and are not "eaten" by the dark transparent colour during import. This is one importance of using exact palette import.
I am happy, so I draw one more background, this time the palette is like:
Obviously the colours assigned for this background are different from the last one, that's how "room-dependent" slots work. If you had examined the image, you may have noted that I used also colour slot #0 in it, which was set to pink by me, I just use it for some reasons and it's not important, and always remember after import it will always become black. Next I import the background with exact palette blah bla... (like before) as the background of another room, you may also check out the slots in the "Palette Editor" like before to see if the import was successful. (Don't forget to set these slots back to "room-dependent" after checking!)
Next, I think it may be a good idea to add a door to the disco room, so I want to draw a sprite for it, but I want it to blend with the background perfectly, and since that sprite will only be used in one room, it doesn't seem like a good idea to waste "fixed" sprite colour slots by copying some of the colours from the background. What should I do? I just draw this, which used the "room-dependent" colour slots directly. You may have asked, "aren't these slots ONLY for backgrounds?" The answer is, "Yes, and No. These slots can be used for backgrounds, you can actually use them in sprites too, provided that sprite is only used in that room or other room using similar colour settings, otherwise it may look funny."
To import this door sprite, go to the "Sprite manager" and open up the import dialog, make sure you have unchecked "Remap colours to game palette" and select "Colour index 0" as transparent, AND check the "Lock sprite to current room (use room colours)" box, you can then import the sprite like before.
If you place the sprite as an object in the room you'll find out whether it's imported properly (if you try putting it in the "dizzy" room, you may find it looking funny, since the two room backgrounds used different colours):
Note that I also placed roger in the room for comparison, and he looks real funny, like a zombie, that's because I changed the colours of slots #17 through #41 when I first set up the palette, so if you want to keep CJ's original roger and GUI, etc. sprites intact you shouldn't change them.
Conclusion
I think this tutorial is long enough to keep you awake, and it's only about basic stuffs, I think it's about done for this part already, but before I stop I'll give you a present, which is how the materials put together into an AGS "game" would be like:
To test it just unzip it into an empty folder and load up ac2game.dta via the AGS editor and save a game. (room1.crm is the "dizzy" room, where you can click to transport you to room2.crm, which is the "disco" room, you can click on the door(way) to toggle between opening and closing of the door, which shows you how the door sprite matches perfectly with the background, if you're having enough "fun" just press ctrl-Q to quit.)
Coming next - Part 2: Palette effects using pre-defined functions
(Return to Using 256 colour graphics in AGS)